Cara Membuat Program Pola Menggunakan JavaScript
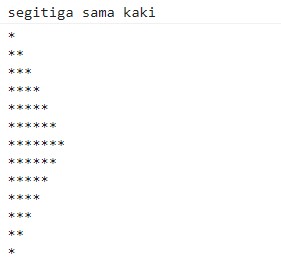
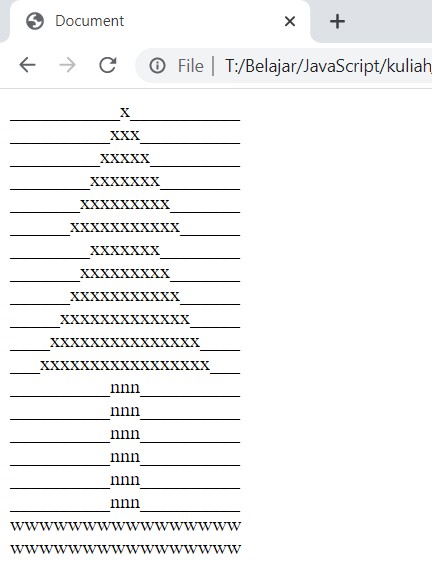
Halo guys, Pada kesempatan kali ini saya akan memberikan beberapa jenis pola bintang dibuat menggunakan bahasa pemrograman JavaScript beserta script-nya.
- Langkah pertama yaitu buat sebuah folder bebas
- Kemudian, buat file html dengan nama index.html di dalam folder tersebut
- struktur HTML seperti biasanya.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tutorial 1</title>
</head>
<body>
<script src="script.js"></script>
</body>
</html>
- buat file javascript dengan nama script.js di folder yang sama
- panggil file script.js di dalam file index.html (lihat kode baris ke-11)
<script src="script.js"></script>
Informasi
- hasilnya nanti akan dilihat pada panel console pada browser menggunakan console.log()
- cara membuka panel console, kita buka file index.html tadi pada browser kalian, kalau sudah muncul halaman kosong, klik kanan, pilih inspeksi.
- pilih console
- kode javaScript untuk menampilkan ke console ini adalah console.log()
- untuk membuat baris baru, menggunakan \n

Demikian tutorial yang dapat saya bagikan ke teman-teman, semoga kalian dapat memahami. Jangan lupa coba terus berlatih supaya skill kalian dapat terus meningkat terutama dalam logika pemrograman.